티스토리 스킨으로
사이드바가 있으면서,
사이드바에 광고를 넣을 수 있는 것을 원했다.

그래서, 티스토리에 기본적으로 제공하고 있는
북클럽 스킨에

리스트 타입은 뉴북을 선택해서 사용하고 있다.
아직 많이 부족하지만
조금씩 스킨을 수정해서 사용하려고 하고 있으며,
오늘은 제목, 배너, 썸네일 등과 관련된
수정 내용을 소개하려고 한다.
목차
1. 홈 화면 상단 공백 축소
2. 썸네일 정사각형으로 변경
3. 리스트에서 제목 모두 노출 및 두께 변경
4. 글의 배너 그림, 글자 수정
5. 글의 배너-본문간 간격 수정
1. 홈 화면 상단 공백 설정

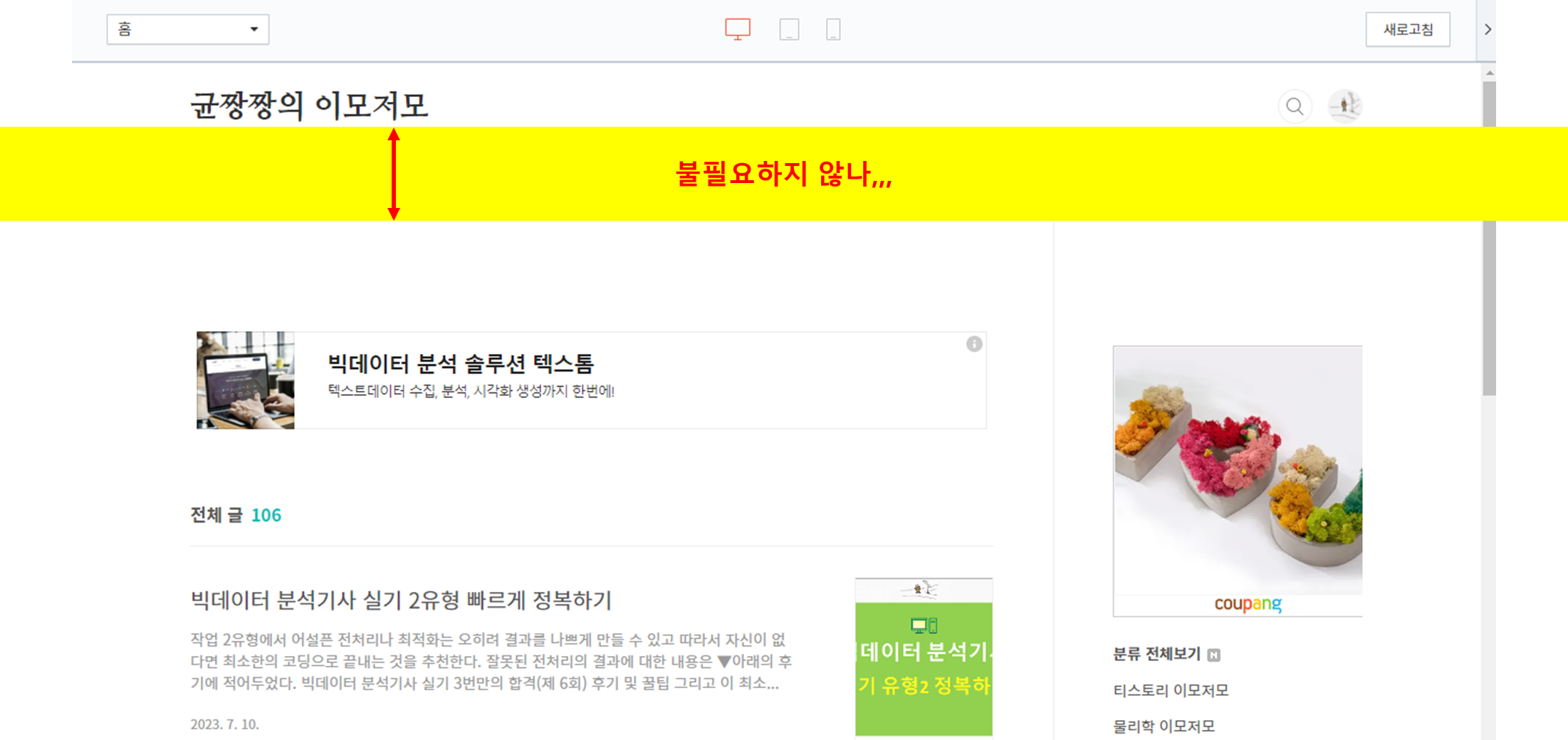
홈 화면에서
블로그 이름과
아래의 광고 사이에 공간이 너무 비어서
이 부분을 없앴다.
① '스킨편집' - 'html편집'을 선택

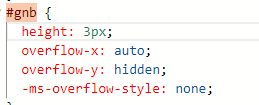
② CSS → #gnb(270줄) → height 수정

HTML 편집 화면에서
CSS를 선택하고
#gnb 를 찾아서
height 를 수정한다.
height 부분이 위에 표시된 부분의
높이를 결정한다.

66을 3으로 수정했다.

노란부분이 확실히 좁아졌다.
③ 구분선 삽입
해당 부분이 조금 밋밋한 감이 있어서
색깔을 넣었다.

background-color : #04BEB8;
을 아래쪽에 입력했다.

색을 입힌 결과이다.
2. 썸네일 정사각형으로 변경

기본적으로 썸네일은 정사각형이 아니다.
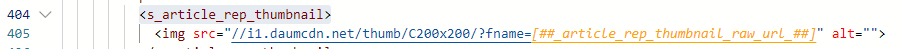
① html 수정(405줄)

HTML에서
<s_article_rep_thumbnail>을 찾아가면
405번째 줄 중간쯤 C230x300으로 돼 있다.
이 부분은 C200X200으로 수정하면
정사각형이 된다.
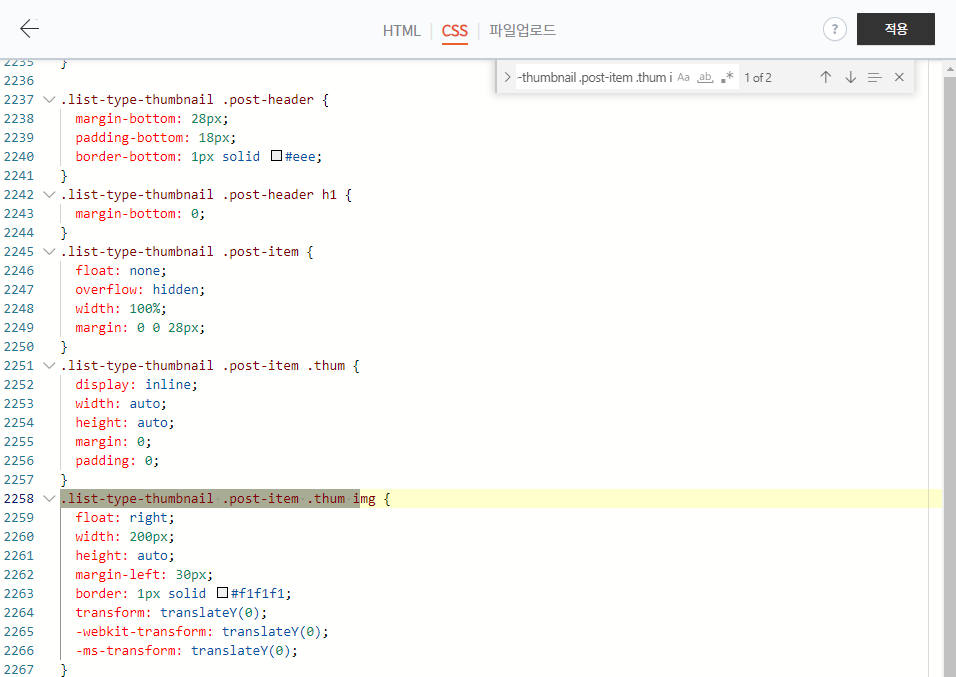
② CSS 수정(2258줄)

.list-type-thumbnail .post-item .thum img를 찾아가면
width, margin-left 가 보인다.
이 부분을 각각 200, 30으로 수정했다.
html에서 썸네일의 비율을 결정하고,
css에서는 썸네일이 들어갈 너비와
글자와 썸네일 사이의 간격을 설정한다.

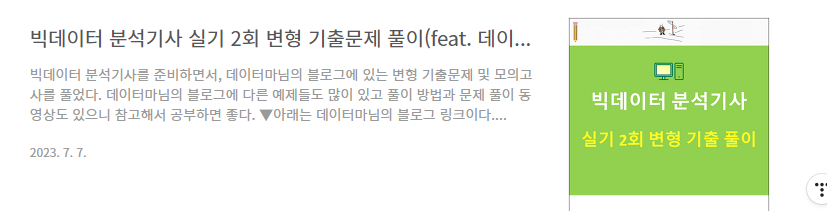
썸네일이 정사각형이 되었다.
3. 리스트에서 제목 모두 노출 및 두께 변경

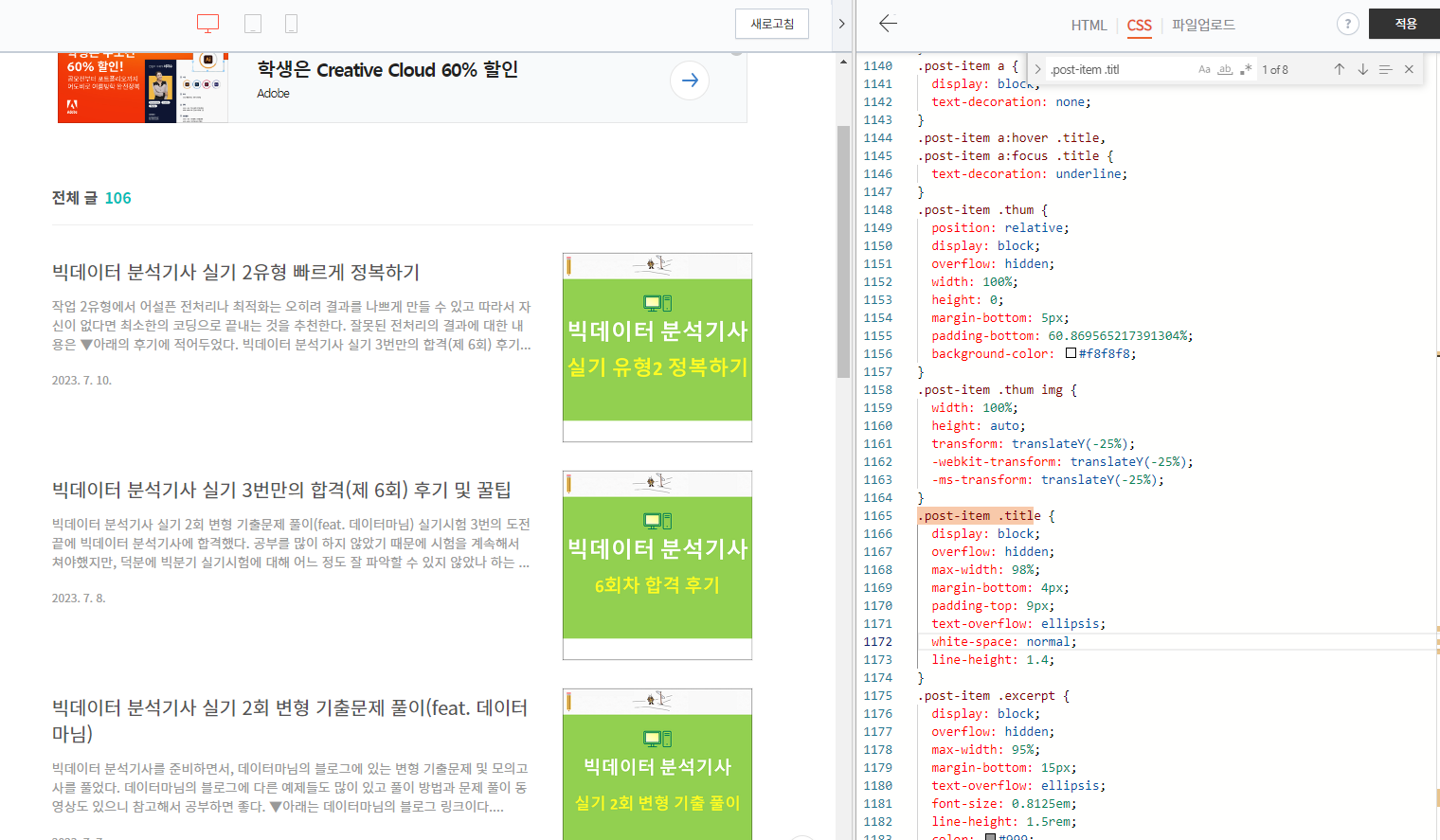
▲홈화면의 일부이다.
여기서 보면 제목이 길어서 모두 나오지 않고
뒤쪽은 ... 으로 돼 있다.
이 제목을 모두 나올 수 있게하면서
글자의 두께를 수정했다.
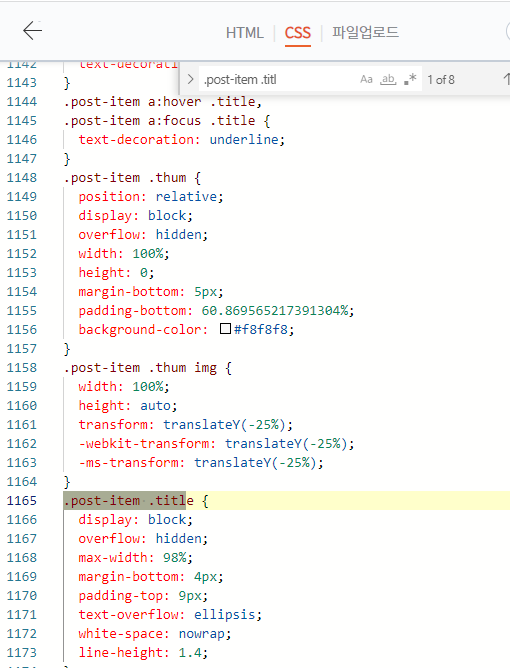
① 제목 모두 노출(CSS, 1172줄)

CSS에서
.post-item .title 을 검색하면
1172줄에white-space 가 있다.
이 부분을 nowrap → normal 로 변경한다.

제목 전체가 보인다.
② 제목 글자 두께 변경(CSS, 2276줄)
CSS에서
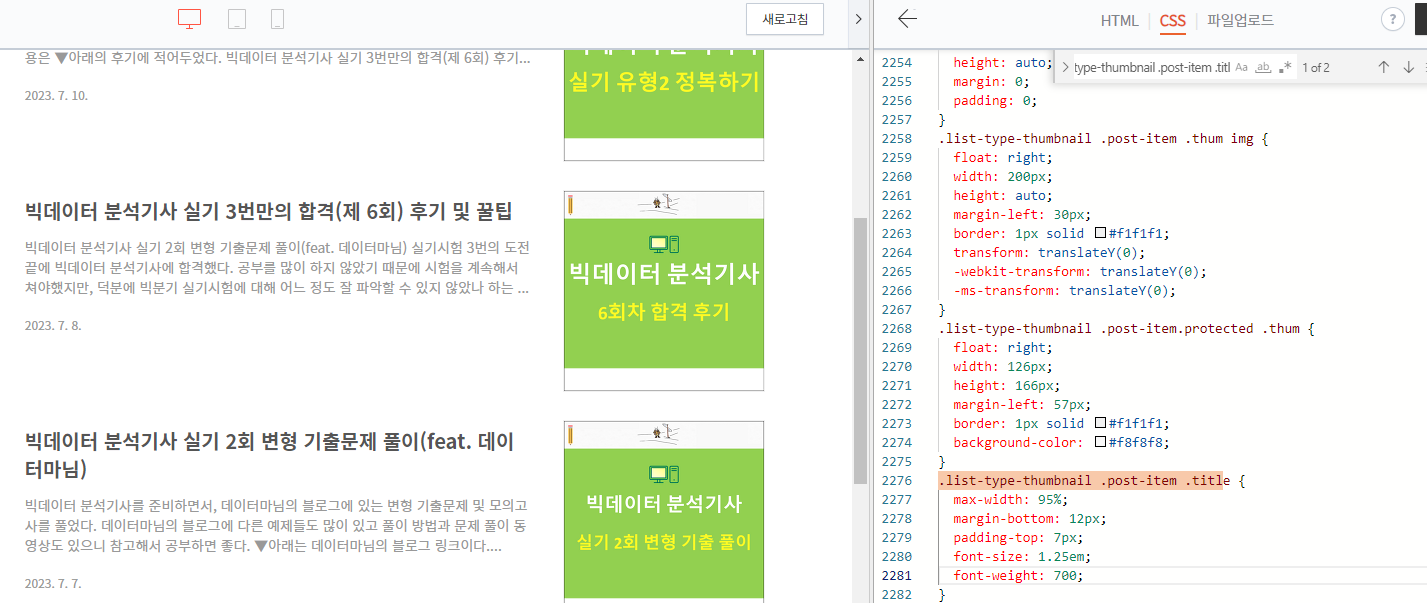
.list-type-thumbnail .post-item .title을 검색하면

▲이 부분이 나온다.
여기서 글자의 두께에 대한 내용은 없으로,

font-weight를 입력해준다.
700을 입력해주었다.
4. 글의 배너 수정

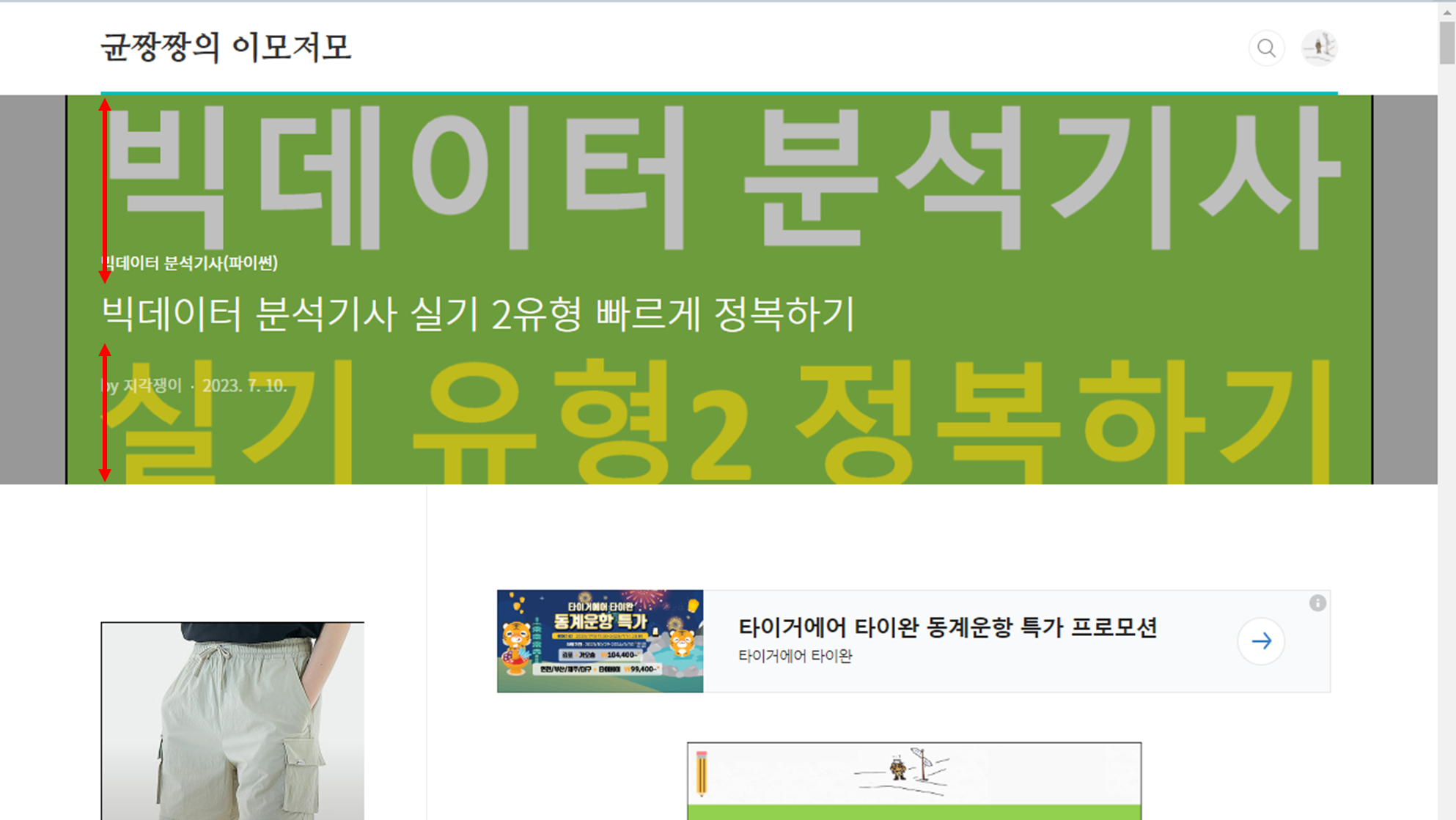
글에서 배너가 굉장히 보기 불편하다.
① 글자 아래로 내리기

▲ 화살표 부분이 너무 넓어서,
제목을 아래로 내렸다.

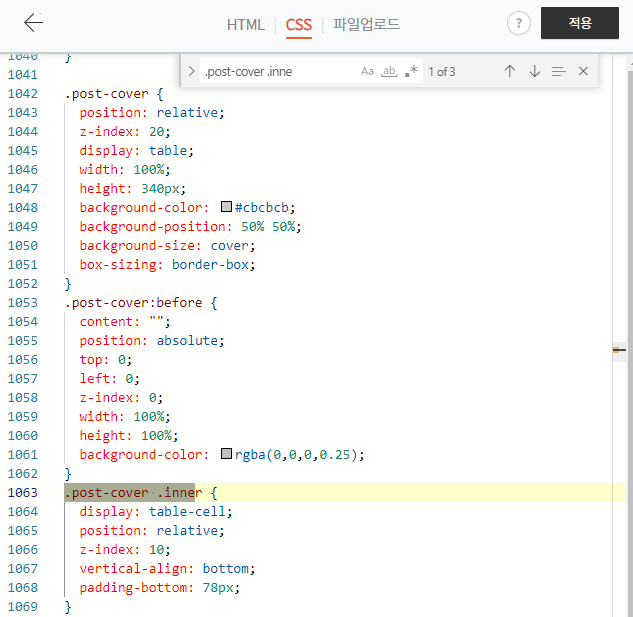
CSS 에서
.post-cover .inner 을 검색하면
아래쪽 패딩이 78px이다.

padding-bottom(1068줄)을 30px로 수정했다.
전, 후가 확실히 달라졌다.
② 배너 높이 줄이기

CSS에서
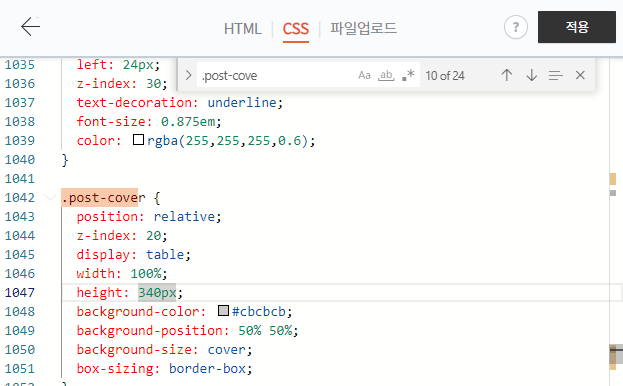
.post-cover (1042줄)을 검색하면
1047줄에 height가 보인다.
height를 200px로 수정했다.
③ 배너 이미지 수정(제거)
배너의 이미지는 썸네일의 이미지가 적용되는데
제목과 겹쳐져서 잘 보이지 않을 수 있다.
그래서, 배경이미지를 삭제했다.

우선 배너에 들어갈 이미지파일을 만들어야 하는데,
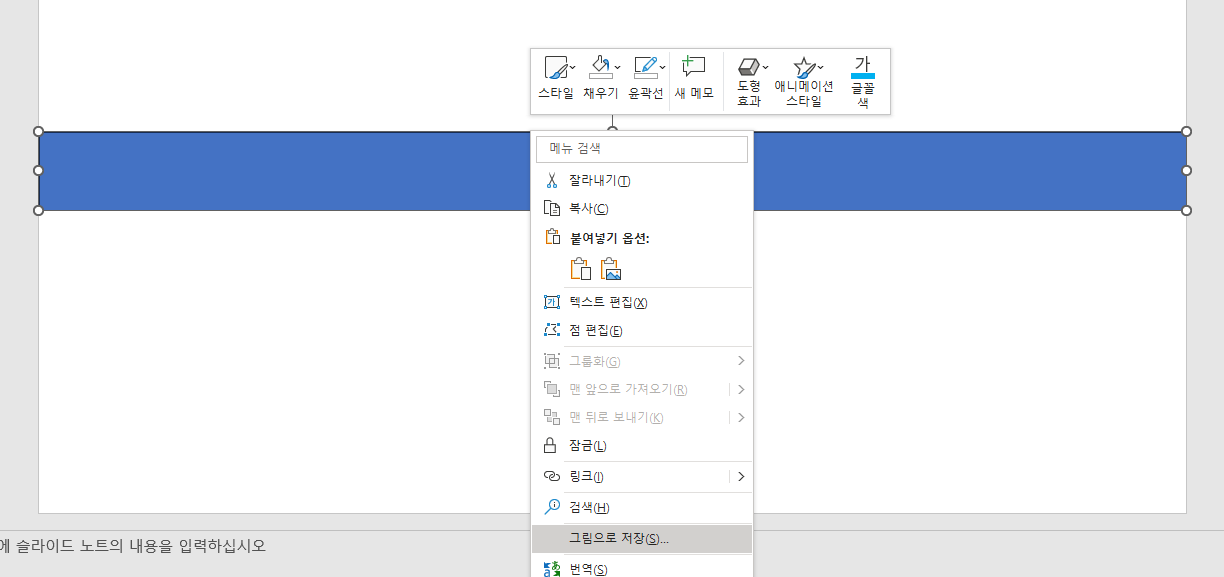
나는 파워포인트에서 대충 네모를 만들어서
그림으로 저장했다.

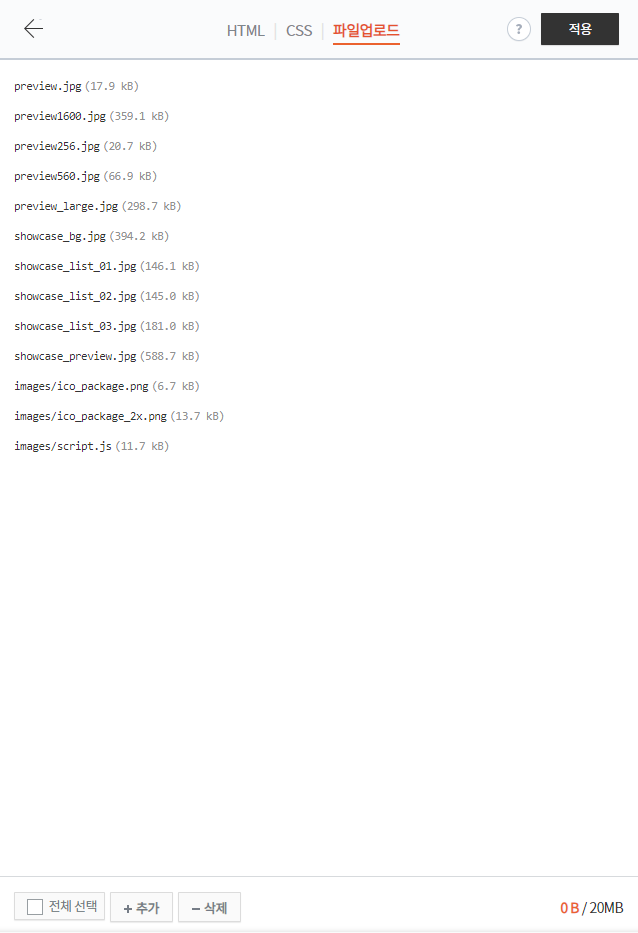
html, css 오른쪽의 파일업로드 메뉴
아래쪽에 있는 '추가'를 선택하고
만든 그림을 넣어준다.

그림이 들어갔다.
여기서 링크 주소를 복사한다.

html로 돌아가서
"post-cover"<s_article_rep_thumbnail을 검색한다.

위의 부분 중간에 background-image:urlr(......)"이 있는데,
여기서 괄호 안의 부분에

복사한 주소를 넣는다.

복사한 이미지가 잘 들어갔는데,
뭔가 글자가 좀 더 두꺼우면 좋을거 같다.

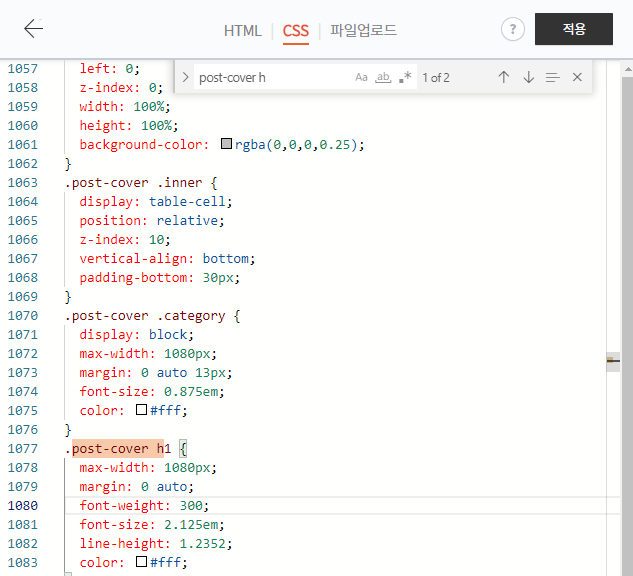
css에서
post-cover h1을 검색하면
font-weight (1080줄)를 700으로 수정한다.

제목이 두꺼워졌다.
5. 글의 배너-본문간 간격 수정

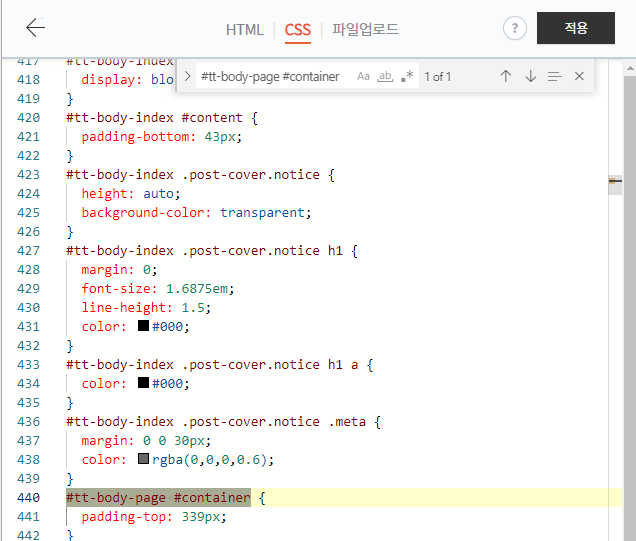
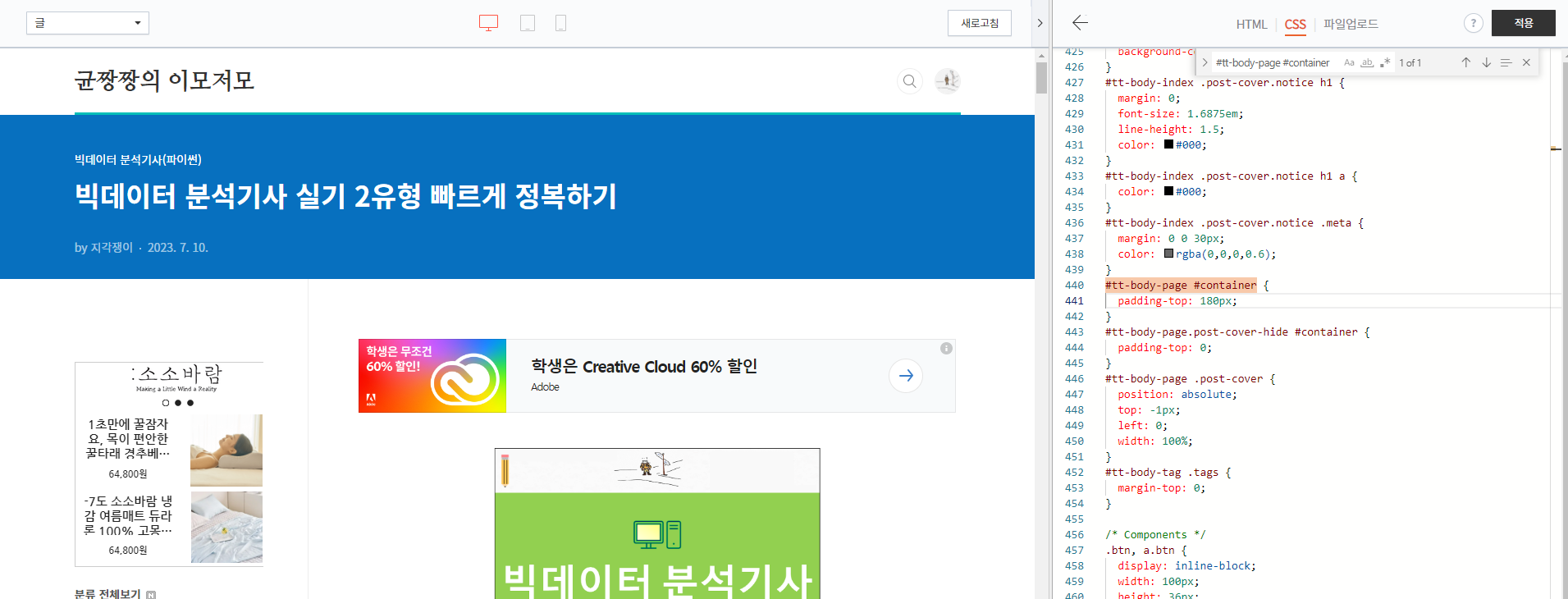
CSS에서
#tt-body-page #container 를 검색한다.
padding-top (441줄)가 339px가 돼 있는데,
이 부분을 180으로 수정한다.

제목 배너와
아래쪽의 본문간의 간격이 좁아졌다.
위의 내용은 내가 수정한 내용을 토대로 작성한 것이며,
그래서 검색한 내용의 줄 위치는 나와 다를 수 있다.
다만, 그 근처에는 있으니 유의해서
수정하면 좋을 것 같다.
'티스토리 이모저모' 카테고리의 다른 글
| 티스토리 페이지 내 하이퍼링크 만들기 : 본문 내부 링크 (2) | 2023.03.25 |
|---|---|
| 티스토리(HTML) 위첨자, 아래첨자 입력하기 (0) | 2021.04.25 |
| 티스토리 무작정 도전기1 : 블로그 개설하기 (0) | 2020.04.14 |


